React 开发者工具
使用 React 开发者工具检查 React components,编辑 props 和 state,并识别性能问题。
You will learn
- 如何安装 React 开发者工具
浏览器扩展
调试 React 构建的网站最简单的办法就是安装 React 开发者工具浏览器扩展。它可用于几种流行的浏览器:
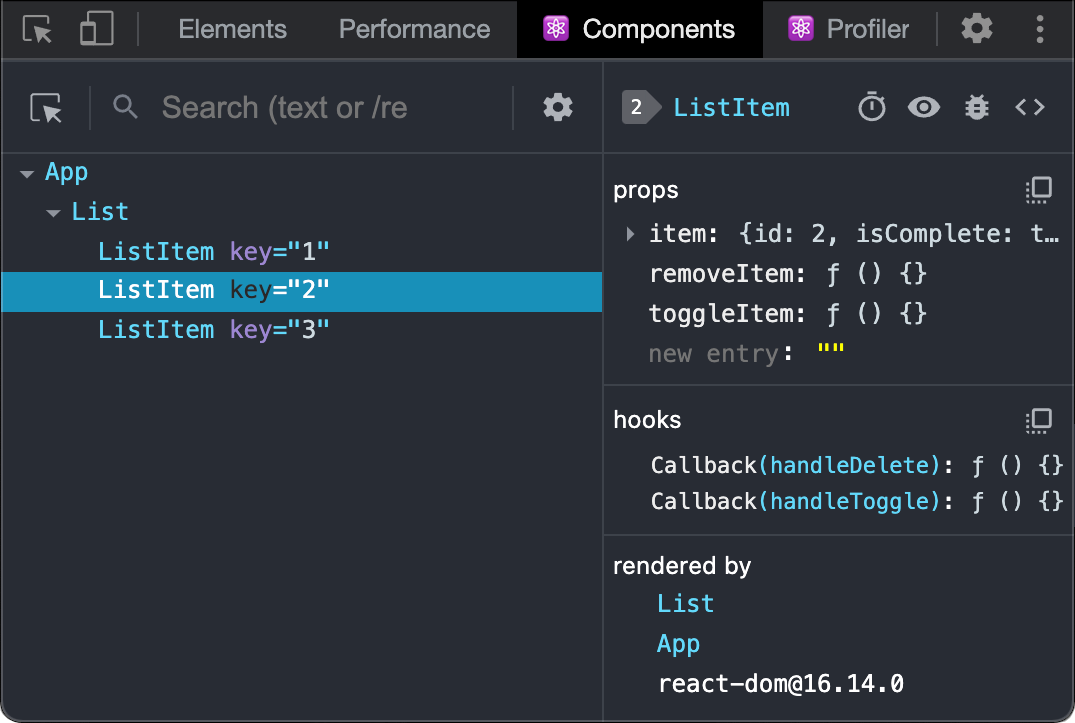
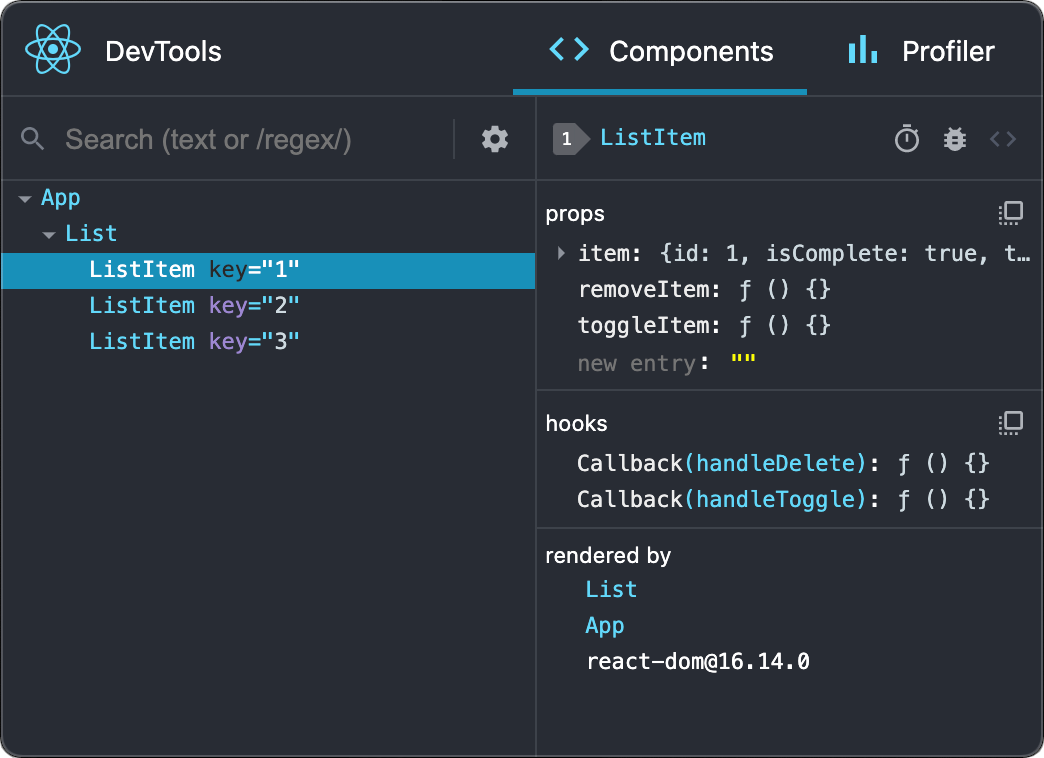
现在,如果你访问一个用 React 构建 的网站,你将看到 Components 和 Profiler 面板。

Safari 和其他浏览器
为其他浏览器(比如,Safari),安装 react-devtools npm 包:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下来从终端打开开发者工具:
react-devtools然后通过将以下 <script> 标签添加到你网站的 <head> 开头来连接你的网站:
<html>
<head>
<script src="http://localhost:8097"></script>现在在浏览器里刷新你的网站,你可以在开发者工具里查看它。

移动端(React Native)
React 开发者工具同样可检查用 React Native 构建的应用程序。
使用 React 开发者工具最简单的办法就是全局安装它:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下来从终端打开开发者工具:
react-devtools它应该可以连接到任何正在运行的本地 React Native 应用程序。
如果几秒钟后开发者工具未连接,请尝试重新加载应用程序。